

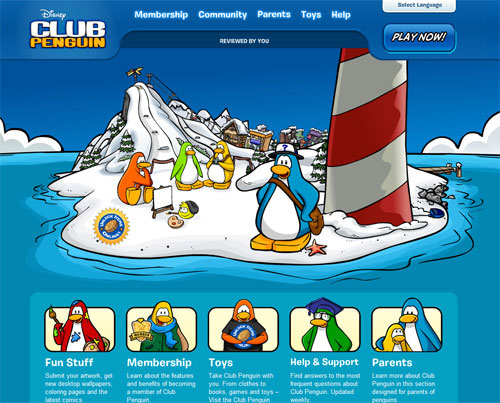
Best of all, video can be both entertaining and educational at the same time. If television is any indication, kids are likely to stick around for hours captivated by media-rich content. Videos leave a deep and lasting impression on kids, and adding them to a child-based site can increase activity exponentially. These features as central points of focus will peak and hold a child’s often fickle visual interest. Call to action areas can be simplified to attract stimulating interaction. Using sizable icons and simple web copy in descriptions and navigation menus make it easy for a child to use the site. Designers can have a field day creating design elements that convey that fun and friendly look typical for child sites.Įvery child website should showcase appealing navigation and call-to-action areas.

Including a games section on a website can stimulate and educate, not to mention allow for great interaction.

Here, Flash allows for detailed animation easily appealing to busy minds, so it’s a great choice for kid’s design. This means that most are created with Adobe Flash, a practice that is less acceptable in modern design. Below, you’ll find three great design insights and essential elements sure to make your kid’s designs more than just child’s play.Īnimation, sound and games are three of the most prevalent features of child-based sites. Conventions include the use of interactive games, bright colors and simplified navigation.ĭesigning for child-based audiences doesn’t have to be cookie-cutter, but it’s helpful to be aware of a few reliable tips that span the kid’s site universe. How can you design child based sites that are appealing and interactive enough to captivate limited attention spans? A few tried and true principles do exist and using these can help designers avoid common mistakes and errors in this type of design. This is why one of the chief objectives for designing child sites is to make them as fun and functional as possible. More and more parents are approaching the web as a way to entertain and educate their children with a variety of stimulating and interactive features unavailable through television. Looking for a fresh perspective on designing children websites? It’s likely that you are.


 0 kommentar(er)
0 kommentar(er)
